Tudo Mais
![[Tutorial] Como fazer para inserir o link do artigo quando o usuário copiar um artigo de seu blog [Tutorial] Como fazer para inserir o link do artigo quando o usuário copiar um artigo de seu blog](tudo-mais/tudo-mais-5707342bd2a59.jpeg)

Vejamos como fazer:
Os textos em azul poderão ser editados de acordo com o endereço do seu blog e a frase conforme o que você deseja exibir ao usuário quando ele colar o texto copiado.
Por exemplo:
Link do artigo: - poderá ser substituído por: " Leia o artigo completo em", "Leia mais", "Leia o texto completo no blog", "Esse texto foi publicado primeiramente em" e assim por diante.
seublog.com e www.seublog.com: você substituirá pela URL do seu blog, tanto com o www quanto sem o www.
- [tutorial] Como Colocar Janela Mini Popup Curtir No Facebook No Blog
Nesse tutorial iremos ensinar como colocar janela com um mini Pop-Up pra curtir no Facebook que aparece com um efeito deslizante ao lado direito do blog próximo ao roda-pé. Para fazer esse processo basta seguir o tutorial...
- [tutorial] Como Colocar "botão Subir Ao Topo No Blogger"
Nesse artigo ensinaremos uma maneira bem fácil é simples de colocar um botão para "Subir ao Topo no Blogger" 1º Passo: Vá no "Layout do seu Blogger"2º Passo: Agora Adicione um Gadget >> HTML/JavaScript.3º Passo:...
- [tutorial] Como Fazer Para Colocar O Título Do Blog Em Movimento
Se você é daquela pessoas que gosta de Personalizar cada detalhe de seu blog então esse tutorial é pra você mesmo, nesse tutorial vamos lhe da uma dica bem legal para deixar o titulo de seu blog em movimento pra que ele se torne ainda mais atraente...
- [tutorial] Como Criar Sitemap Para O Blogger
Neste tutorial irei ensinar como criar um mapa para seu blog que é atualizado automaticamente toda vez que você fizer uma postagem nova em no blog. 1ª Passo: Primeiro você deve criar uma nova página nova no seu blog, Para criar a nova pagina...
- Aprenda Como Exibir Mensagem De Alerta No Navegador Ao Fechar A Página
Veja, abaixo, como inserir esta mensagem de alerta em seu blog ou em uma página específica. Tutorial - Criando mensagem de alertaPara começarmos, copie o código abaixo: <script> window.onbeforeunload = function (e) { ...
Tudo Mais
[Tutorial] Como fazer para inserir o link do artigo quando o usuário copiar um artigo de seu blog
![[Tutorial] Como fazer para inserir o link do artigo quando o usuário copiar um artigo de seu blog [Tutorial] Como fazer para inserir o link do artigo quando o usuário copiar um artigo de seu blog](tudo-mais/tudo-mais-5707342bd2a59.jpeg)
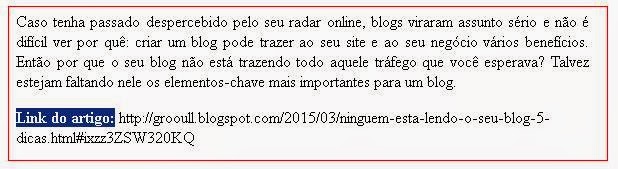
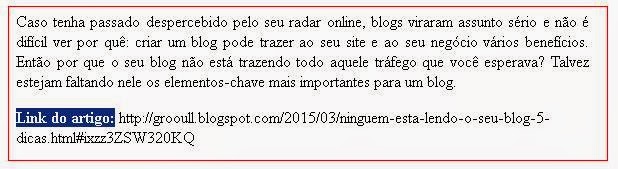
Nesse artigo lhe ensinaremos uma forma simples mas que pode ser muito valiosa para manter a autoria de seus posta mesmo que ele seja copiado por outros sites. vejamos agora como é simples inserir esse código javascript no HTML do blog que adiciona o link da postagem ao texto copiado. Veja como fica no exemplo abaixo.

Vejamos como fazer:
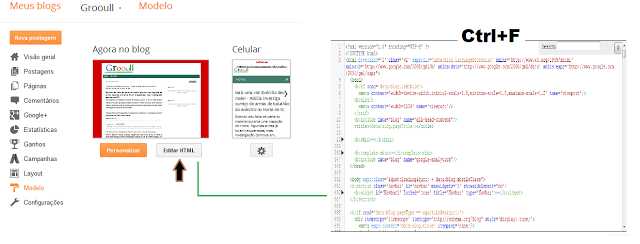
1. No HTML do seu blog aperte ctrl+f e procure por: </head>
 |
Copie o código abaixo e cole antes da tag </head> no HTML do seu blog.
<script type="text/javascript">if(document.location.protocol=='http:'){var Tynt=Tynt||[];Tynt.push('aZN24Y-t4r345ladbi-bnq');Tynt.i={"b":true,"ap":"Link do artigo:","ba":["seublog.com/#","www.seublog.com/#"]};(function(){var s=document.createElement('script');s.async="async";s.type="text/javascript";s.src='http://tcr.tynt.com/ti.js';var h=document.getElementsByTagName('script')[0];h.parentNode.insertBefore(s,h);})();} </script>
Os textos em azul poderão ser editados de acordo com o endereço do seu blog e a frase conforme o que você deseja exibir ao usuário quando ele colar o texto copiado.
Por exemplo:
Link do artigo: - poderá ser substituído por: " Leia o artigo completo em", "Leia mais", "Leia o texto completo no blog", "Esse texto foi publicado primeiramente em" e assim por diante.
seublog.com e www.seublog.com: você substituirá pela URL do seu blog, tanto com o www quanto sem o www.
- [tutorial] Como Colocar Janela Mini Popup Curtir No Facebook No Blog
Nesse tutorial iremos ensinar como colocar janela com um mini Pop-Up pra curtir no Facebook que aparece com um efeito deslizante ao lado direito do blog próximo ao roda-pé. Para fazer esse processo basta seguir o tutorial...
- [tutorial] Como Colocar "botão Subir Ao Topo No Blogger"
Nesse artigo ensinaremos uma maneira bem fácil é simples de colocar um botão para "Subir ao Topo no Blogger" 1º Passo: Vá no "Layout do seu Blogger"2º Passo: Agora Adicione um Gadget >> HTML/JavaScript.3º Passo:...
- [tutorial] Como Fazer Para Colocar O Título Do Blog Em Movimento
Se você é daquela pessoas que gosta de Personalizar cada detalhe de seu blog então esse tutorial é pra você mesmo, nesse tutorial vamos lhe da uma dica bem legal para deixar o titulo de seu blog em movimento pra que ele se torne ainda mais atraente...
- [tutorial] Como Criar Sitemap Para O Blogger
Neste tutorial irei ensinar como criar um mapa para seu blog que é atualizado automaticamente toda vez que você fizer uma postagem nova em no blog. 1ª Passo: Primeiro você deve criar uma nova página nova no seu blog, Para criar a nova pagina...
- Aprenda Como Exibir Mensagem De Alerta No Navegador Ao Fechar A Página
Veja, abaixo, como inserir esta mensagem de alerta em seu blog ou em uma página específica. Tutorial - Criando mensagem de alertaPara começarmos, copie o código abaixo: <script> window.onbeforeunload = function (e) { ...
