Tudo Mais
![[Tutorial] Efeito Estrelinhas caindo do cursor do mouse no Blogger [Tutorial] Efeito Estrelinhas caindo do cursor do mouse no Blogger](tudo-mais/tudo-mais-5707341e65250.gif) Neste tutorial irei ensinar mais uma maneira bem bacana de personalizar seu blog com estrelinhas que acompanham o cursor de seu mouse enquanto você navega no blog, para adicionar este recurso em seu blog é bem simples basta seguir com atenção o tutorial que esta logo abaixo.
Neste tutorial irei ensinar mais uma maneira bem bacana de personalizar seu blog com estrelinhas que acompanham o cursor de seu mouse enquanto você navega no blog, para adicionar este recurso em seu blog é bem simples basta seguir com atenção o tutorial que esta logo abaixo.
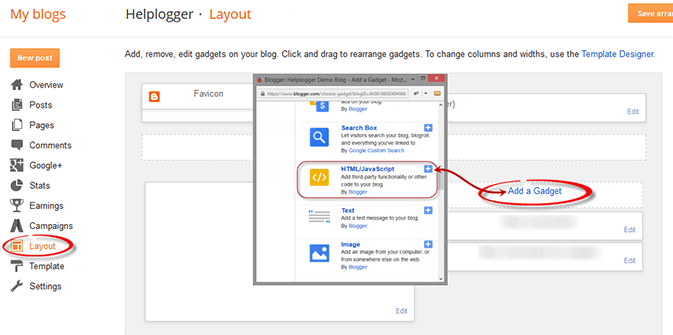
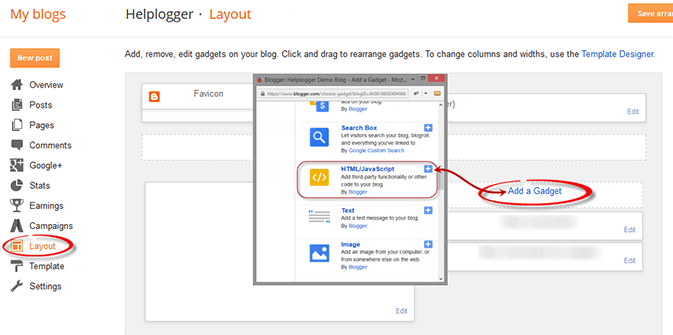
1º Passo: vá em Layout.
2º Agora Adicione um Gadget >> HTML/JavaScript.

3º Dentro do Gadget >> HTML/Java Script adicione o código abaixo e Salve.
<script type='text/javascript'>
// <![CDATA[
var colour="#00BFFF";
var sparkles=50;
var x=ox=400;
var y=oy=300;
var swide=800;
var shigh=600;
var sleft=sdown=0;
var tiny=new Array();
var star=new Array();
var starv=new Array();
var starx=new Array();
var stary=new Array();
var tinyx=new Array();
var tinyy=new Array();
var tinyv=new Array();
window.onload=function() { if (document.getElementById) {
var i, rats, rlef, rdow;
for (var i=0; i<sparkles; i++) {
var rats=createDiv(3, 3);
rats.style.visibility="hidden";
document.body.appendChild(tiny[i]=rats);
starv[i]=0;
tinyv[i]=0;
var rats=createDiv(5, 5);
rats.style.backgroundColor="transparent";
rats.style.visibility="hidden";
var rlef=createDiv(1, 5);
var rdow=createDiv(5, 1);
rats.appendChild(rlef);
rats.appendChild(rdow);
rlef.style.top="2px";
rlef.style.left="0px";
rdow.style.top="0px";
rdow.style.left="2px";
document.body.appendChild(star[i]=rats);
}
set_width();
sparkle();
}}
function sparkle() {
var c;
if (x!=ox || y!=oy) {
ox=x;
oy=y;
for (c=0; c<sparkles; c++) if (!starv[c]) {
star[c].style.left=(starx[c]=x)+"px";
star[c].style.top=(stary[c]=y)+"px";
star[c].style.clip="rect(0px, 5px, 5px, 0px)";
star[c].style.visibility="visible";
starv[c]=50;
break;
}
}
for (c=0; c<sparkles; c++) {
if (starv[c]) update_star(c);
if (tinyv[c]) update_tiny(c);
}
setTimeout("sparkle()", 40);
}
function update_star(i) {
if (--starv[i]==25) star[i].style.clip="rect(1px, 4px, 4px, 1px)";
if (starv[i]) {
stary[i]+=1+Math.random()*3;
if (stary[i]<shigh+sdown) {
star[i].style.top=stary[i]+"px";
starx[i]+=(i%5-2)/5;
star[i].style.left=starx[i]+"px";
}
else {
star[i].style.visibility="hidden";
starv[i]=0;
return;
}
}
else {
tinyv[i]=50;
tiny[i].style.top=(tinyy[i]=stary[i])+"px";
tiny[i].style.left=(tinyx[i]=starx[i])+"px";
tiny[i].style.;
tiny[i].style.;
star[i].style.visibility="hidden";
tiny[i].style.visibility="visible"
}
}
function update_tiny(i) {
if (--tinyv[i]==25) {
tiny[i].style.;
tiny[i].style.;
}
if (tinyv[i]) {
tinyy[i]+=1+Math.random()*3;
if (tinyy[i]<shigh+sdown) {
tiny[i].style.top=tinyy[i]+"px";
tinyx[i]+=(i%5-2)/5;
tiny[i].style.left=tinyx[i]+"px";
}
else {
tiny[i].style.visibility="hidden";
tinyv[i]=0;
return;
}
}
else tiny[i].style.visibility="hidden";
}
document.onmousemove=mouse;
function mouse(e) {
set_scroll();
y=(e)?e.pageY:event.y+sdown;
x=(e)?e.pageX:event.x+sleft;
}
function set_scroll() {
if (typeof(self.pageYOffset)=="number") {
sdown=self.pageYOffset;
sleft=self.pageXOffset;
}
else if (document.body.scrollTop || document.body.scrollLeft) {
sdown=document.body.scrollTop;
sleft=document.body.scrollLeft;
}
else if (document.documentElement && (document.documentElement.scrollTop || document.documentElement.scrollLeft)) {
sleft=document.documentElement.scrollLeft;
sdown=document.documentElement.scrollTop;
}
else {
sdown=0;
sleft=0;
}
}
window.onresize=set_width;
function set_width() {
if (typeof(self.innerWidth)=="number") {
swide=self.innerWidth;
shigh=self.innerHeight;
}
else if (document.documentElement && document.documentElement.clientWidth) {
swide=document.documentElement.clientWidth;
shigh=document.documentElement.clientHeight;
}
else if (document.body.clientWidth) {
swide=document.body.clientWidth;
shigh=document.body.clientHeight;
}
}
function createDiv(height, width) {
var div=document.createElement("div");
div.style.position="absolute";
div.style. />div.style. />div.style.overflow="hidden";
div.style.backgroundColor=colour;
return (div);
}
// ]]>
</script>
Pronto! Agora é só visualizar seu blog e ver o resultado.
Gostou? Deixe seu comentário e compartilhe com seus amigos
- [tutórial] Como Colocar Mensagem De Boas Vindas No Blogger
Como colocar uma mensagem de boas vindas bem amigável para que entra em seu blogger, a mensagem pode ser editada e até por um link dentro dela.Contudo ela é uma mensagem simples e quem não atrapalha na navegação do Blogger. Tutorial: ...
- Eu Te Amo Jesus
Eis-me aqui Segura em tua forte mão Firme na promessa Escrita em meu ser Eu sou tua Completamente entregue a ti Sou parte da família Tua filha eu sei que sou E assim Sei que pertenço a ti Tudo enfim, Eu sei que encontro em ti Quero ver E a cada dia...
- Permita-se Sempre.
Permita-se aprender com cada erro; Permita-se perdoar aqueles que te magoaram; Permita-se mudar de opinião; Permita-se rir, chorar, ouvir, calar; Permita-se amar e ser amada; Permita-se sonhar, mas seja protagonista dos seus sonhos; Permita-se dizer...
- Adeus Jornal Do Brasil
Circulou a última edição em papel do Jornal do Brasil. O Jornal, marco do jornalismo brasileiro, continuará a circular na internet com o seu quadro reduzido a dez pessoas. É lamentável! ...
- Quero Ser
Elpídio da Silveira Reis Quero ser como as águas dos riosQue nascem das fontes,Que descem dos montes,Aos saltos, cantando,Cantando e chorando,Que vão, sem parar,Falando de amoresEm ternos clamores,Que rasgam as terras,Que cruzam as serras,Caminho...
Tudo Mais
[Tutorial] Efeito Estrelinhas caindo do cursor do mouse no Blogger
![[Tutorial] Efeito Estrelinhas caindo do cursor do mouse no Blogger [Tutorial] Efeito Estrelinhas caindo do cursor do mouse no Blogger](tudo-mais/tudo-mais-5707341e65250.gif)
1º Passo: vá em Layout.
2º Agora Adicione um Gadget >> HTML/JavaScript.

3º Dentro do Gadget >> HTML/Java Script adicione o código abaixo e Salve.
<script type='text/javascript'>
// <![CDATA[
var colour="#00BFFF";
var sparkles=50;
var x=ox=400;
var y=oy=300;
var swide=800;
var shigh=600;
var sleft=sdown=0;
var tiny=new Array();
var star=new Array();
var starv=new Array();
var starx=new Array();
var stary=new Array();
var tinyx=new Array();
var tinyy=new Array();
var tinyv=new Array();
window.onload=function() { if (document.getElementById) {
var i, rats, rlef, rdow;
for (var i=0; i<sparkles; i++) {
var rats=createDiv(3, 3);
rats.style.visibility="hidden";
document.body.appendChild(tiny[i]=rats);
starv[i]=0;
tinyv[i]=0;
var rats=createDiv(5, 5);
rats.style.backgroundColor="transparent";
rats.style.visibility="hidden";
var rlef=createDiv(1, 5);
var rdow=createDiv(5, 1);
rats.appendChild(rlef);
rats.appendChild(rdow);
rlef.style.top="2px";
rlef.style.left="0px";
rdow.style.top="0px";
rdow.style.left="2px";
document.body.appendChild(star[i]=rats);
}
set_width();
sparkle();
}}
function sparkle() {
var c;
if (x!=ox || y!=oy) {
ox=x;
oy=y;
for (c=0; c<sparkles; c++) if (!starv[c]) {
star[c].style.left=(starx[c]=x)+"px";
star[c].style.top=(stary[c]=y)+"px";
star[c].style.clip="rect(0px, 5px, 5px, 0px)";
star[c].style.visibility="visible";
starv[c]=50;
break;
}
}
for (c=0; c<sparkles; c++) {
if (starv[c]) update_star(c);
if (tinyv[c]) update_tiny(c);
}
setTimeout("sparkle()", 40);
}
function update_star(i) {
if (--starv[i]==25) star[i].style.clip="rect(1px, 4px, 4px, 1px)";
if (starv[i]) {
stary[i]+=1+Math.random()*3;
if (stary[i]<shigh+sdown) {
star[i].style.top=stary[i]+"px";
starx[i]+=(i%5-2)/5;
star[i].style.left=starx[i]+"px";
}
else {
star[i].style.visibility="hidden";
starv[i]=0;
return;
}
}
else {
tinyv[i]=50;
tiny[i].style.top=(tinyy[i]=stary[i])+"px";
tiny[i].style.left=(tinyx[i]=starx[i])+"px";
tiny[i].style.;
tiny[i].style.;
star[i].style.visibility="hidden";
tiny[i].style.visibility="visible"
}
}
function update_tiny(i) {
if (--tinyv[i]==25) {
tiny[i].style.;
tiny[i].style.;
}
if (tinyv[i]) {
tinyy[i]+=1+Math.random()*3;
if (tinyy[i]<shigh+sdown) {
tiny[i].style.top=tinyy[i]+"px";
tinyx[i]+=(i%5-2)/5;
tiny[i].style.left=tinyx[i]+"px";
}
else {
tiny[i].style.visibility="hidden";
tinyv[i]=0;
return;
}
}
else tiny[i].style.visibility="hidden";
}
document.onmousemove=mouse;
function mouse(e) {
set_scroll();
y=(e)?e.pageY:event.y+sdown;
x=(e)?e.pageX:event.x+sleft;
}
function set_scroll() {
if (typeof(self.pageYOffset)=="number") {
sdown=self.pageYOffset;
sleft=self.pageXOffset;
}
else if (document.body.scrollTop || document.body.scrollLeft) {
sdown=document.body.scrollTop;
sleft=document.body.scrollLeft;
}
else if (document.documentElement && (document.documentElement.scrollTop || document.documentElement.scrollLeft)) {
sleft=document.documentElement.scrollLeft;
sdown=document.documentElement.scrollTop;
}
else {
sdown=0;
sleft=0;
}
}
window.onresize=set_width;
function set_width() {
if (typeof(self.innerWidth)=="number") {
swide=self.innerWidth;
shigh=self.innerHeight;
}
else if (document.documentElement && document.documentElement.clientWidth) {
swide=document.documentElement.clientWidth;
shigh=document.documentElement.clientHeight;
}
else if (document.body.clientWidth) {
swide=document.body.clientWidth;
shigh=document.body.clientHeight;
}
}
function createDiv(height, width) {
var div=document.createElement("div");
div.style.position="absolute";
div.style. />div.style. />div.style.overflow="hidden";
div.style.backgroundColor=colour;
return (div);
}
// ]]>
</script>
Pronto! Agora é só visualizar seu blog e ver o resultado.
Gostou? Deixe seu comentário e compartilhe com seus amigos
- [tutórial] Como Colocar Mensagem De Boas Vindas No Blogger
Como colocar uma mensagem de boas vindas bem amigável para que entra em seu blogger, a mensagem pode ser editada e até por um link dentro dela.Contudo ela é uma mensagem simples e quem não atrapalha na navegação do Blogger. Tutorial: ...
- Eu Te Amo Jesus
Eis-me aqui Segura em tua forte mão Firme na promessa Escrita em meu ser Eu sou tua Completamente entregue a ti Sou parte da família Tua filha eu sei que sou E assim Sei que pertenço a ti Tudo enfim, Eu sei que encontro em ti Quero ver E a cada dia...
- Permita-se Sempre.
Permita-se aprender com cada erro; Permita-se perdoar aqueles que te magoaram; Permita-se mudar de opinião; Permita-se rir, chorar, ouvir, calar; Permita-se amar e ser amada; Permita-se sonhar, mas seja protagonista dos seus sonhos; Permita-se dizer...
- Adeus Jornal Do Brasil
Circulou a última edição em papel do Jornal do Brasil. O Jornal, marco do jornalismo brasileiro, continuará a circular na internet com o seu quadro reduzido a dez pessoas. É lamentável! ...
- Quero Ser
Elpídio da Silveira Reis Quero ser como as águas dos riosQue nascem das fontes,Que descem dos montes,Aos saltos, cantando,Cantando e chorando,Que vão, sem parar,Falando de amoresEm ternos clamores,Que rasgam as terras,Que cruzam as serras,Caminho...
