Tudo Mais
![[Tutorial] Como colocar barra flutuante de Redes Sociais no Blogger [Tutorial] Como colocar barra flutuante de Redes Sociais no Blogger](tudo-mais/tudo-mais-5707342b93c56.png)



2ª Parte - Adicionando o Código


3. Exatamente ABAIXO (depois) do código pesquisado acima, cole TODO o código do modelo do Gadgets de sua preferência.
- [tutorial] Como Colocar Janela Mini Popup Curtir No Facebook No Blog
Nesse tutorial iremos ensinar como colocar janela com um mini Pop-Up pra curtir no Facebook que aparece com um efeito deslizante ao lado direito do blog próximo ao roda-pé. Para fazer esse processo basta seguir o tutorial...
- [tutorial] Como Colocar "botão Subir Ao Topo No Blogger"
Nesse artigo ensinaremos uma maneira bem fácil é simples de colocar um botão para "Subir ao Topo no Blogger" 1º Passo: Vá no "Layout do seu Blogger"2º Passo: Agora Adicione um Gadget >> HTML/JavaScript.3º Passo:...
- [tutorial] Com Colocar Comentários Do Facebook E Blogger Juntos
Olá pessoa nesse tutorial estarei ensinando a mais nova forma de se colocar os comentários do Facebook juntos com os de seu blog tornando assim seu blog cada vez mais dinâmico não só no conteúdo mas também na forma de interação de seus...
- [tutórial] Como Colocar Mensagem De Boas Vindas No Blogger
Como colocar uma mensagem de boas vindas bem amigável para que entra em seu blogger, a mensagem pode ser editada e até por um link dentro dela.Contudo ela é uma mensagem simples e quem não atrapalha na navegação do Blogger. Tutorial: ...
- Como Colocar Widgets Redes Sociais Com Efeito Hover?
1- Acesse seu Blogger e no menu lateral clique em "Layout".2- Clique em "Adicionar um gadget" e escolha por "HTML/Javascript".3- Dentro do conteúdo do gadget cole o código do Widget que você escolheu.4- Clique...
Tudo Mais
[Tutorial] Como colocar barra flutuante de Redes Sociais no Blogger
![[Tutorial] Como colocar barra flutuante de Redes Sociais no Blogger [Tutorial] Como colocar barra flutuante de Redes Sociais no Blogger](tudo-mais/tudo-mais-5707342b93c56.png)
As redes sócias é sem duvida uma das grandes formas de divulgação de qualquer tipo de conteúdo pensando nisso preparamos esse tutorial que ira lhe ajudar a oferecer aos visitantes de seu site a possibilidade de compartilhar suas postagens nas redes sociais, esses Gadgets oferecem o recurso de botões de compartilhar suas postagens nos principais serviços da atualidade: Facebook (Curtir e Compartilhar), Twitter, Google+,LinkedIn e Pinterest.
Veja a imagem abaixo, escolha o que mais lhe agrada e siga as instruções de instalação dele no tutorial.

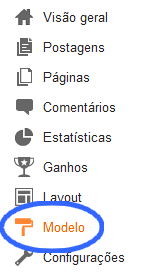
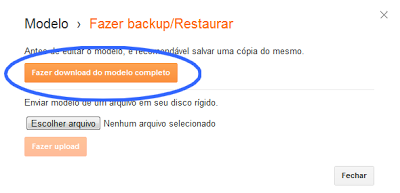
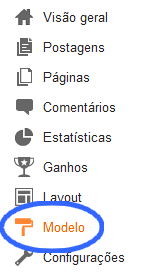
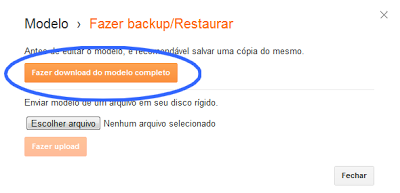
Vá em Modelo e depois clique em Fazer backup/Restaurar (na parte superior direita). Após isso, clique no botão Fazer download do modelo completo.


2ª Parte - Adicionando o Código
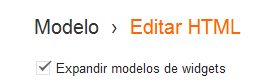
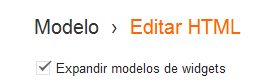
1. Agora, nesta mesma página, clique em Editar HTML > Prosseguir e marque a opção "Expandir modelos de Widgets"

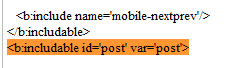
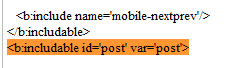
2. Dentro do template, pressione as teclas Ctrl + F do teclado e procure pelo seguinte código:<b:includable id='post' var='post'>

3. Exatamente ABAIXO (depois) do código pesquisado acima, cole TODO o código do modelo do Gadgets de sua preferência.
MODELO SIMPLES
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<style>
#pageshare {position:fixed; bottom:15%; margin-left:-80px; float:left; border: 1px solid black; border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#fafafa;padding:0 0 2px 0;z-index:10;}
#pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;}
.fb_share_count_top {width:48px !important;}
.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}
</style>
<div id='pageshare' title='Compartilhe com seus amigos'>
<div class='sbutton' id='gb'><script src='http://connect.facebook.net/pt_BR/all.js#xfbml=1'/><fb:like font='' layout='box_count' show_faces='false'/></div>
<div class='sbutton' id='rt'><a class='twitter-share-button' data-count='vertical' href='http://twitter.com/share'>Tweet</a><script src='http://platform.twitter.com/widgets.js' type='text/javascript'/></div>
<div class='sbutton' id='gplusone'><script src='https://apis.google.com/js/plusone.js' type='text/javascript'/><g:plusone size='tall'/></div></div>
</b:if></b:if>MODELO ADDTHIS
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div class="addthis_toolbox addthis_floating_style addthis_counter_style" >
<a class="addthis_button_facebook_like" fb:like:layout="box_count"></a>
<a class="addthis_button_tweet" tw:count="vertical"></a>
<a class="addthis_button_google_plusone" g:plusone:size="tall"></a>
<a class="addthis_button_linkedin_counter" li:counter="top"></a>
<a class="addthis_counter"></a>
</div>
<script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js"></script>
</b:if></b:if>MODELO ST
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<style>
#pageshare {position:fixed; bottom:15%; margin-left:-105px; float:left; border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#fafafa;padding:0 0 2px 0;z-index:10;}
#pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;}
.fb_share_count_top {width:48px !important;}
.fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}
</style>
<div id='pageshare' title='Compartilhe com seus amigos'>
<div class='sbutton' id='gb'><script src='http://connect.facebook.net/pt_BR/all.js#xfbml=1'/><fb:like font='' layout='box_count' show_faces='false'/></div>
<div class='sbutton' id='rt'><a class='twitter-share-button' data-count='vertical' href='http://twitter.com/share'>Tweet</a><script src='http://platform.twitter.com/widgets.js' type='text/javascript'/></div>
<div class='sbutton' id='pinit'><script src='//assets.pinterest.com/js/pinit.js' type='text/javascript'/><a data-pin-color='red' data-pin-do='buttonBookmark' data-pin-href='//www.pinterest.com/pin/create/button/'><img src='//assets.pinterest.com/images/pidgets/pinit_fg_en_rect_red_28.png'/></a></div>
<div class='sbutton' id='gplusone'><div class="g-plus" data-action="share" data-annotation="vertical-bubble" data-></div>
<script type="text/javascript">
window.___gcfg = {lang: 'pt-BR'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/platform.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script></div>
<div class='sbutton' id='fbshare'><div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/pt_BR/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script><div class="fb-share-button" data- data-type="box_count"></div></div>
</div>
</b:if></b:if>
(obs:) O gadget não aparecerá na homepage do seu blog/site, apenas nos posts individuais. Se você quiser que ele apareça em qualquer parte do blog, basta remover as duas primeiras linhas e a última do código acima.
4. Visualize e veja se está tudo certo. Se estiver, salve a alteração e pronto.
- [tutorial] Como Colocar Janela Mini Popup Curtir No Facebook No Blog
Nesse tutorial iremos ensinar como colocar janela com um mini Pop-Up pra curtir no Facebook que aparece com um efeito deslizante ao lado direito do blog próximo ao roda-pé. Para fazer esse processo basta seguir o tutorial...
- [tutorial] Como Colocar "botão Subir Ao Topo No Blogger"
Nesse artigo ensinaremos uma maneira bem fácil é simples de colocar um botão para "Subir ao Topo no Blogger" 1º Passo: Vá no "Layout do seu Blogger"2º Passo: Agora Adicione um Gadget >> HTML/JavaScript.3º Passo:...
- [tutorial] Com Colocar Comentários Do Facebook E Blogger Juntos
Olá pessoa nesse tutorial estarei ensinando a mais nova forma de se colocar os comentários do Facebook juntos com os de seu blog tornando assim seu blog cada vez mais dinâmico não só no conteúdo mas também na forma de interação de seus...
- [tutórial] Como Colocar Mensagem De Boas Vindas No Blogger
Como colocar uma mensagem de boas vindas bem amigável para que entra em seu blogger, a mensagem pode ser editada e até por um link dentro dela.Contudo ela é uma mensagem simples e quem não atrapalha na navegação do Blogger. Tutorial: ...
- Como Colocar Widgets Redes Sociais Com Efeito Hover?
1- Acesse seu Blogger e no menu lateral clique em "Layout".2- Clique em "Adicionar um gadget" e escolha por "HTML/Javascript".3- Dentro do conteúdo do gadget cole o código do Widget que você escolheu.4- Clique...
