Tudo Mais
![[Tutorial] Como colocar Janela Mini PopUp curtir no facebook no Blog [Tutorial] Como colocar Janela Mini PopUp curtir no facebook no Blog](tudo-mais/tudo-mais-5707340ab9e89.png)
Nesse tutorial iremos ensinar como colocar janela com um mini Pop-Up pra curtir no Facebook que aparece com um efeito deslizante ao lado direito do blog próximo ao roda-pé. Para fazer esse processo basta seguir o tutorial abaixo.
Tutorial:
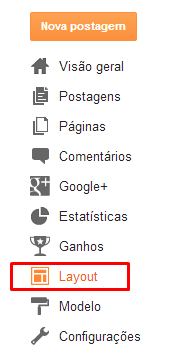
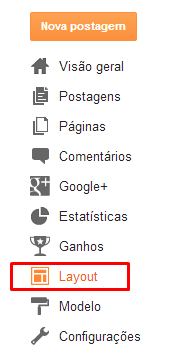
1º Passo: vá em Layout.

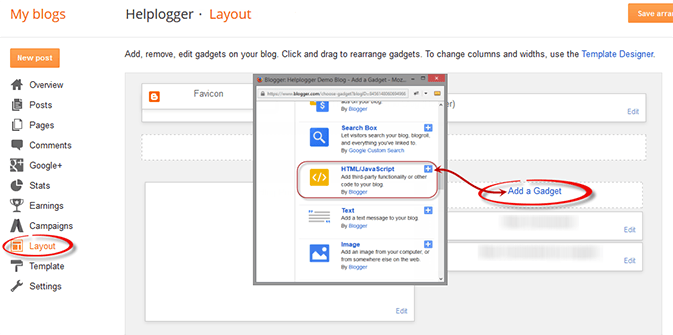
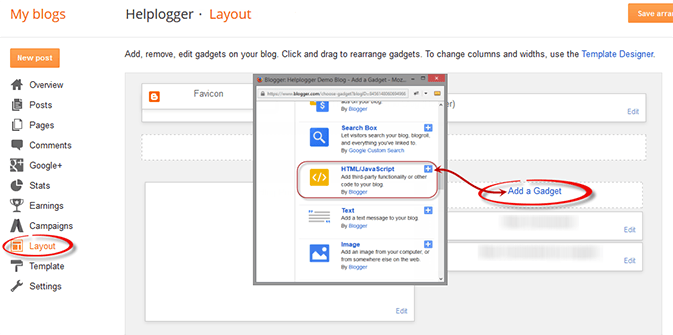
2º Passo: Agora Adicione um Gadget >> HTML/JavaScript.

3º Passo: Dentro do Gadget >> HTML/JavaScript adicione código abaixo.
- [tutorial] Como Colocar Efeito Neve Caindo No Blogger
Nesse tutorial iremos ensinar mais uma maneira bem legal pra decorar o seu blog é dessa vez iremos ensinar como colocar um "efeito neve" em seu blog para fazer esse processo em seu blog basta seguir o tutorial passa a passo que se encontra logo abaixo....
- [tutorial] Como Colocar "botão Subir Ao Topo No Blogger"
Nesse artigo ensinaremos uma maneira bem fácil é simples de colocar um botão para "Subir ao Topo no Blogger" 1º Passo: Vá no "Layout do seu Blogger"2º Passo: Agora Adicione um Gadget >> HTML/JavaScript.3º Passo:...
- [tutorial] Como Colocar Barra Flutuante De Redes Sociais No Blogger
As redes sócias é sem duvida uma das grandes formas de divulgação de qualquer tipo de conteúdo pensando nisso preparamos esse tutorial que ira lhe ajudar a oferecer aos visitantes de seu site a possibilidade de compartilhar suas postagens nas redes...
- [tutorial] Com Colocar Comentários Do Facebook E Blogger Juntos
Olá pessoa nesse tutorial estarei ensinando a mais nova forma de se colocar os comentários do Facebook juntos com os de seu blog tornando assim seu blog cada vez mais dinâmico não só no conteúdo mas também na forma de interação de seus...
- [tutórial] Como Colocar Mensagem De Boas Vindas No Blogger
Como colocar uma mensagem de boas vindas bem amigável para que entra em seu blogger, a mensagem pode ser editada e até por um link dentro dela.Contudo ela é uma mensagem simples e quem não atrapalha na navegação do Blogger. Tutorial: ...
Tudo Mais
[Tutorial] Como colocar Janela Mini PopUp curtir no facebook no Blog
![[Tutorial] Como colocar Janela Mini PopUp curtir no facebook no Blog [Tutorial] Como colocar Janela Mini PopUp curtir no facebook no Blog](tudo-mais/tudo-mais-5707340ab9e89.png)
Nesse tutorial iremos ensinar como colocar janela com um mini Pop-Up pra curtir no Facebook que aparece com um efeito deslizante ao lado direito do blog próximo ao roda-pé. Para fazer esse processo basta seguir o tutorial abaixo.
Tutorial:
1º Passo: vá em Layout.

2º Passo: Agora Adicione um Gadget >> HTML/JavaScript.

3º Passo: Dentro do Gadget >> HTML/JavaScript adicione código abaixo.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <script type="text/javascript">$(window).scroll(function(){if($(document).scrollTop()>=$(document).height()/4)$("#mbsocial").show("slow");else $("#mbsocial").hide("slow");});function closeMBsocial(){$('#mbsocial').remove();$.ajax({type:"POST",url:"/facebookpage.php"});}</script>
<style> #mbsocial{background:#f3f3f3;border-radius:0px;-moz-border-radius:0px;-webkit-border-radius:0px;-moz-box-shadow:inset 0 0 3px #333;-webkit-box-shadow:inset 0 0 3px #333;box-shadow:inner 0 0 3px #333;padding:12px 14px 12px 14px;width:300px;position:fixed;bottom:13px;right:2px;display:none;z-index:3;height:100px;} .getmore a{display: inline-block;font-weight: normal;text-decoration: none;font-size:9px;color:#333!important; float:right;} .getmore a:visited{ color:#ddd;}</style>
<div id="mbsocial"> <a href="javascript:void(0);" onclick="return closeMBsocial();">(X)</a>
<span >Curta nossa Fan Page!</span><br />
<a>
<iframe src="//www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2FNOMEDASUAFANPAGE&scrolling="no" frameborder="0" allowtransparency="true"></iframe>
</a>
</div>
<div class='clear'></div>
Nota: Altere parte em "vermelho", pelo endereço da sua Fan Page, veja bem o exemplo logo a baixo.
Exemplo: https://www.facebook.com/rgdicas
Depois de fazer as alterações é só clicar em salvar e Pronto!
Gostou? Deixe seu comentário e compartilhe com seus amigos
- [tutorial] Como Colocar Efeito Neve Caindo No Blogger
Nesse tutorial iremos ensinar mais uma maneira bem legal pra decorar o seu blog é dessa vez iremos ensinar como colocar um "efeito neve" em seu blog para fazer esse processo em seu blog basta seguir o tutorial passa a passo que se encontra logo abaixo....
- [tutorial] Como Colocar "botão Subir Ao Topo No Blogger"
Nesse artigo ensinaremos uma maneira bem fácil é simples de colocar um botão para "Subir ao Topo no Blogger" 1º Passo: Vá no "Layout do seu Blogger"2º Passo: Agora Adicione um Gadget >> HTML/JavaScript.3º Passo:...
- [tutorial] Como Colocar Barra Flutuante De Redes Sociais No Blogger
As redes sócias é sem duvida uma das grandes formas de divulgação de qualquer tipo de conteúdo pensando nisso preparamos esse tutorial que ira lhe ajudar a oferecer aos visitantes de seu site a possibilidade de compartilhar suas postagens nas redes...
- [tutorial] Com Colocar Comentários Do Facebook E Blogger Juntos
Olá pessoa nesse tutorial estarei ensinando a mais nova forma de se colocar os comentários do Facebook juntos com os de seu blog tornando assim seu blog cada vez mais dinâmico não só no conteúdo mas também na forma de interação de seus...
- [tutórial] Como Colocar Mensagem De Boas Vindas No Blogger
Como colocar uma mensagem de boas vindas bem amigável para que entra em seu blogger, a mensagem pode ser editada e até por um link dentro dela.Contudo ela é uma mensagem simples e quem não atrapalha na navegação do Blogger. Tutorial: ...
