Tudo Mais

- [tutorial] Como Colocar Janela Mini Popup Curtir No Facebook No Blog
Nesse tutorial iremos ensinar como colocar janela com um mini Pop-Up pra curtir no Facebook que aparece com um efeito deslizante ao lado direito do blog próximo ao roda-pé. Para fazer esse processo basta seguir o tutorial...
- [tutorial] Como Fazer Para Inserir O Link Do Artigo Quando O Usuário Copiar Um Artigo De Seu Blog
Nesse artigo lhe ensinaremos uma forma simples mas que pode ser muito valiosa para manter a autoria de seus posta mesmo que ele seja copiado por outros sites. vejamos agora como é simples inserir esse código javascript no HTML do blog que adiciona...
- [tutorial] Com Colocar Comentários Do Facebook E Blogger Juntos
Olá pessoa nesse tutorial estarei ensinando a mais nova forma de se colocar os comentários do Facebook juntos com os de seu blog tornando assim seu blog cada vez mais dinâmico não só no conteúdo mas também na forma de interação de seus...
- [tutórial] Como Colocar Mensagem De Boas Vindas No Blogger
Como colocar uma mensagem de boas vindas bem amigável para que entra em seu blogger, a mensagem pode ser editada e até por um link dentro dela.Contudo ela é uma mensagem simples e quem não atrapalha na navegação do Blogger. Tutorial: ...
-
A GENIALIDADE DO COMPOSITOR ASSIS VALENTE, INSPIRADA NO NATALPostado em dezembro 24, 2013 por Tribuna da Internet Um comentários O compositor baiano José de Assis Valente (1911-1958), na marchinha “Boas-Festas”, criou uma das mais melancólicas...
Tudo Mais
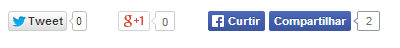
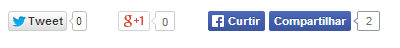
Como inserir botões de compartilhamento nas postagens do Blog

Nesse tutorial vamos aprender uma forma simples de adicionar os botões das redes sociais nas postagens de seu blog para que as pessoas possam compartilha-las e seu blog se tornar ainda mais conhecido entre os leitores da internet.
Para instala-lo, vá no painel do seu blog, layout, editar html e dentro do código de seu blog, procure pelos seguinte trecho.
<div class='post-header'>
<div class='post-header-line-1'/>
Adicione o código da caixinha, abaixo do trecho encontrado. Os botões ficaram na parte de cima da postagem, do lado da data.
<!-- Scripts Start -->
<b:if cond='data:post.isFirstPost'>
<!-- Facebook -->
<div id='fb-root'/>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "http://connect.facebook.net/pt_BR/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- Google +1 -->
<script type='text/javascript'>
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
<!-- Twitter -->
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</b:if>
<!-- Scripts End -->
<!-- Horizontal social buttons Start -->
<div class='horizontal-social-buttons' 0px;'>
<!-- Twitter -->
<div class="separator" ><a class='twitter-share-button' data-count='horizontal' data-lang='en' data-related='' data-via='' expr:data-text='data:post.title' expr:data-url='data:post.url' href='https://twitter.com/share'>Tweet</a>
</div>
<!-- Google +1 -->
<div class="separator" ><g:plusone annotation='bubble' expr:href='data:post.url' size='medium'/>
</div>
<!-- Facebook Like+Send -->
<div class="separator" ><fb:like colorscheme='light' expr:href='data:post.url' font='' layout='button_count' send='true' show_faces='false'/>
</div>
<!-- Pinterest Start -->
<b:if cond='data:blog.pageType == "item"'>
<div id='pin-wrapper' left; margin:0px 0px 0px 30px; width:44px;'>
<a data-pin-config='beside' data-pin-do='buttonPin' expr:href='"http://pinterest.com/pin/create/button/?url=" + data:post.url'><img src='//assets.pinterest.com/images/pidgets/pin_it_button.png'/></a>
<span data-pin-config='beside' data-pin-do='buttonBookmark' href='//pinterest.com/pin/create/button/' class="separator" ></div>
<script src='http://assets.pinterest.com/js/pinit.js' type='text/javascript'/>
<style type='text/css'>
#pin-wrapper > a {background-image:none !important;}
</style>
</b:if>
<!-- Pinterest End -->
</div>
<div both;'/>
<!-- Horizontal social buttons End -->
<div class='clear'/>
- [tutorial] Como Colocar Janela Mini Popup Curtir No Facebook No Blog
Nesse tutorial iremos ensinar como colocar janela com um mini Pop-Up pra curtir no Facebook que aparece com um efeito deslizante ao lado direito do blog próximo ao roda-pé. Para fazer esse processo basta seguir o tutorial...
- [tutorial] Como Fazer Para Inserir O Link Do Artigo Quando O Usuário Copiar Um Artigo De Seu Blog
Nesse artigo lhe ensinaremos uma forma simples mas que pode ser muito valiosa para manter a autoria de seus posta mesmo que ele seja copiado por outros sites. vejamos agora como é simples inserir esse código javascript no HTML do blog que adiciona...
- [tutorial] Com Colocar Comentários Do Facebook E Blogger Juntos
Olá pessoa nesse tutorial estarei ensinando a mais nova forma de se colocar os comentários do Facebook juntos com os de seu blog tornando assim seu blog cada vez mais dinâmico não só no conteúdo mas também na forma de interação de seus...
- [tutórial] Como Colocar Mensagem De Boas Vindas No Blogger
Como colocar uma mensagem de boas vindas bem amigável para que entra em seu blogger, a mensagem pode ser editada e até por um link dentro dela.Contudo ela é uma mensagem simples e quem não atrapalha na navegação do Blogger. Tutorial: ...
-
A GENIALIDADE DO COMPOSITOR ASSIS VALENTE, INSPIRADA NO NATALPostado em dezembro 24, 2013 por Tribuna da Internet Um comentários O compositor baiano José de Assis Valente (1911-1958), na marchinha “Boas-Festas”, criou uma das mais melancólicas...
